Footer
Il componente definisce un'area a piè di pagina per visualizzare contenuti secondari, una mappa di navigazione, informazioni sul sito e sulla PA titolare e i riferimenti obbligatori richiesti dalle norme
ComponentiMetadati e link per approfondire
Utile per
Anteprima
Inizio componente:Fine componente.
Quando usarlo
Usa il componente su tutte le pagine del sito o servizio per mostrare agli utenti collegamenti secondari e gli elementi previsti dalla norma in materia di contenuti minimi dei siti istituzionali della PA.
Come usarlo
- È possibile aggiungere in apertura una prima fascia di branding con logo e denominazione dell'ente o del progetto e di eventuali partner.
- Può contenere una traccia della mappa del sito o l'accesso alla navigazione trasversale per argomenti.
- Deve contenere i collegamenti alla Privacy policy, alla Dichiarazione di accessibilità e a tutti gli altri riferimenti istituzionali richiesti dalle norme.
- Può contenere collegamenti ai profili social del titolare o del progetto.
- Può contenere un modulo per l'iscrizione a newsletter, da implementare nel rispetto della normativa GDPR.
Attenzione a
- Usa la variante Completa solo se aggiunge informazioni di valore per gli utenti (ad esempio per siti con architetture complesse). In tutti gli altri casi usa la variante Compatta.
Buone pratiche sui contenuti
- Includi solo contenuto che sia basato sui bisogni di utenti e stakeholder.
- Adatta i contenuti della sezione Contatti rispetto al tuo contesto (per esempio inserendo il link a un modulo di contatto o a un sistema di ticketing).
- Tutti gli esempi di footer su questa scheda hanno testi segnaposto. Quando stai implementando il tuo footer, progetta contenuti che abbiano senso per il tuo contesto di sito o servizio e confrontati con i responsabili per il trattamento dati, relazioni col pubblico o comunicazione della tua PA.
- Data la presenza del componente su tutte le pagine del sito o servizio ti raccomandiamo di lavorare ai contenuti con un Content designer per assicurarti di includere le informazioni di valore per gli utenti.
Accessibilità
In stesura
Stato del componente
In stesura
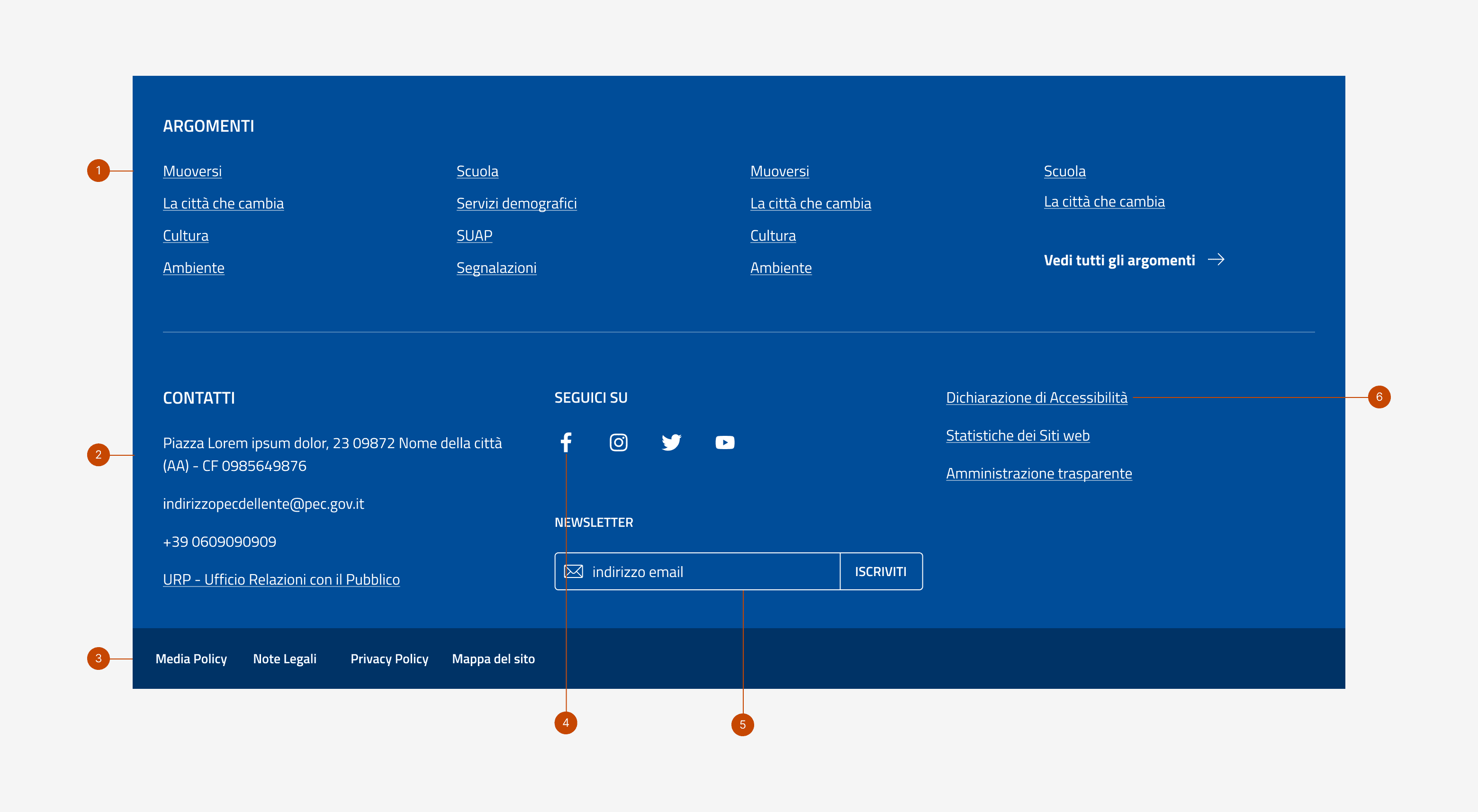
Anatomia

Il footer è composto dai seguenti elementi:
- prima fascia: in questa versione è visualizzata una possibile lista di link della navigazione trasversale per argomenti; in alternativa è possibile utilizzare fino a quattro aree link ognuna con il suo titoletto di sezione a rappresentare ad esempio una mappa sintetica del sito in questione;
- contatti: contatti dell'ente o del soggetto responsabile dei contenuti;
- chiusura: chiusura con link istituzionali come Amministrazione trasparente, Note legali, Privacy policy e Dichiarazione accessibilità
- social media: possibile accesso ai canali social dell'ente o del progetto;
- newsletter: possibile modulo di sottoscrizione;
- altri link: altri collegamenti utili per l'utente.
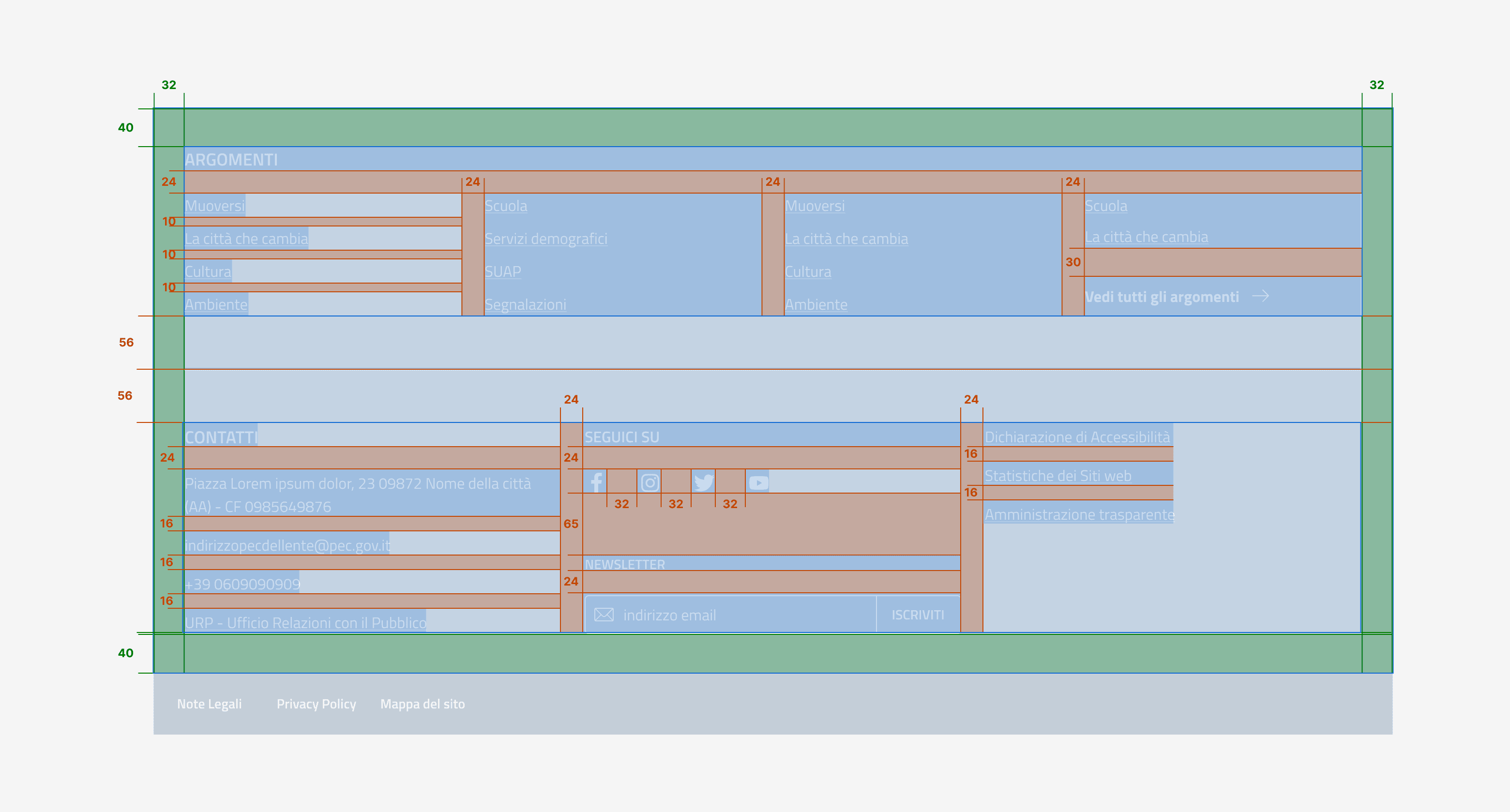
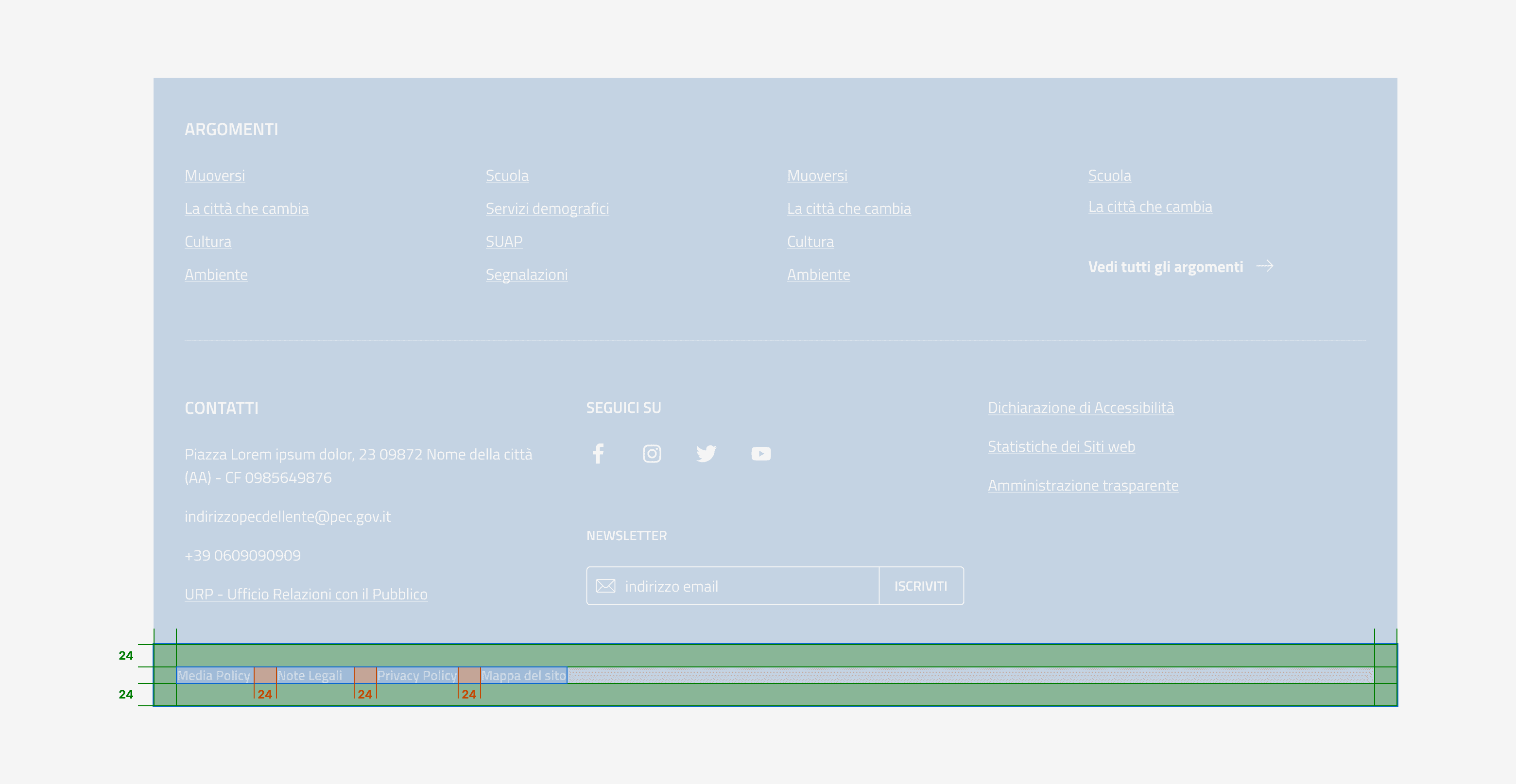
Specifiche di design
Tutte le misure sono indicate in px.


Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Anteprima
Inizio componente:Fine componente.
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici